
Repeated Payment helps users avoid late bills.
Project Overview
Duration
Role
Tools
Deliverables
3 weeks
UX Designer
Figma, Airtable, Miro, Google Survey
UX Design, UX Research, Mobile App UI Design, Hi-Fi Wireframes, Usability Testing
Challenge
Add a feature to an existing app that will simplify the trouble of setting up repeated transaction for users who need to make the same payment/request every period of time.
Problem
The problem first occurred when I was paying my rent to my landlord through Venmo. I became really worried that I will forget to send the rent on time. That’s when I started to wonder if Venmo has this recurring payment feature it would be really helpful for people who need to send repeated payments or requests every period time.
While making each transaction is easy through these payment services, to make recurring transactions happen, users need to set up every time for this repeated ask.
So I began to wonder...
Do others also experience the same problem?
Solution
Implementation of repeated transaction feature to Venmo’s iOS app, which allows users to schedule payments or requests on their desired send date and duration of the same transaction.
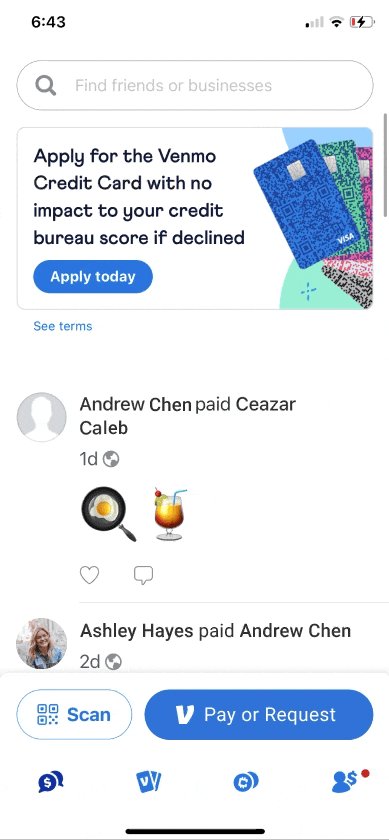
.png)
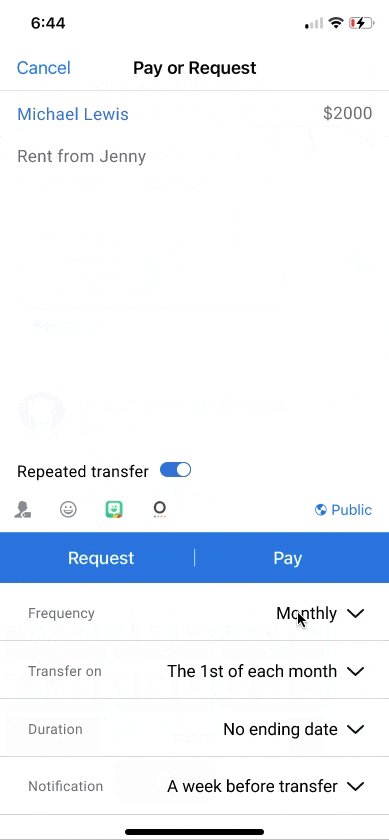
Repeated transfer feature can be switched on in the existing Pay/Request screen users are familiar with.
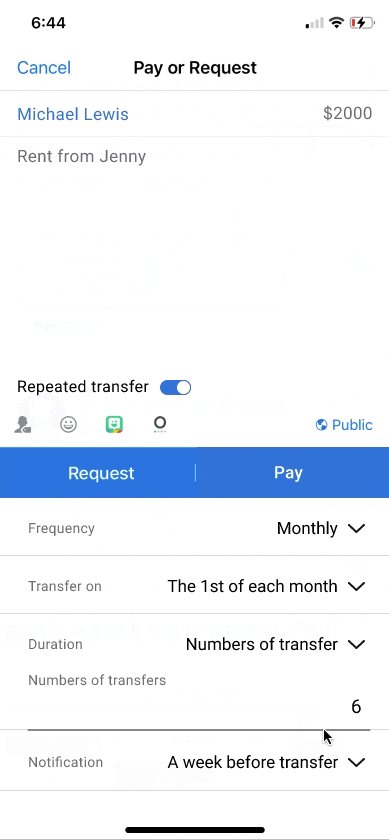
Allowing users to choose the desired frequency of a repeated request, the date to send the payment/request, payment duration, and the notification time.
1


Users feel in control when they can edit ongoing payment/request details.
2

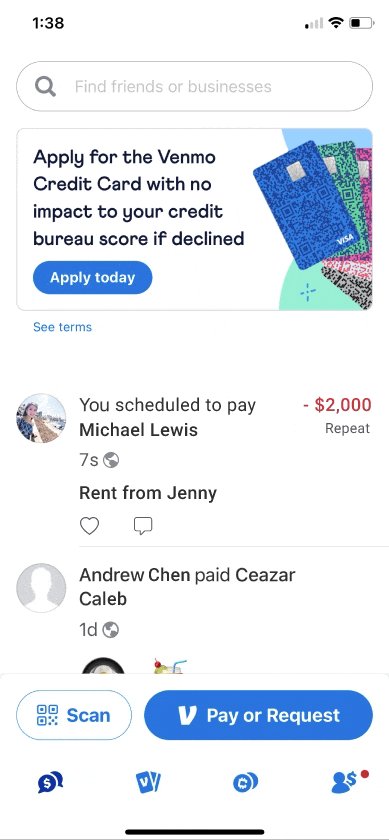
Having easy access to an overview of the ongoing payment/request helps users to remember these repeated requests they have set up.
3


.png)
Deliverables: Secondary Research | Competitive Analysis | Individual Interviews | Survey
Secondary Research
Venmo is an American mobile payment service founded in 2009 and owned by PayPal since 2012.
Venmo was aimed at friends and family who wish to split bills, e.g. for movies, dinner, rent, or event tickets.
Its explosive growth is largely driven by millennials, who even use its name as a verb, as in: "I'll Venmo you for the food."
Instead of using some of the major banking apps to transfer money, people like the convenience and social media aspects of Venmo to send money in a more casual setting. Some of the notable US insights explain that some of the trends may be due to the fact that the “immediate” user experience is excellent.
Below are the facts that help demonstrate its success and growth:
Venmo processed $230 billion in total payment volume in 2021, a 44% increase year-on-year.
Over two million merchants accept Venmo in the United States.
Recurring payments save time for merchants and customers, and they simplify the customer’s experience to help them avoid missed payments. Automating payments also benefits a business by improving customer retention, which makes it easier to predict cash flow.
Competitive Analysis
I conducted a competitive analysis with some of Venmo’s major competitors in the market to compare their strengths and weaknesses, as well as the recurring payment feature comparison to understand what’s available to the users.
.jpg)
Individual Interview
I interviewed participants who have used Venmo and/or have used recurring payments before to learn from their experiences. As well as to understand their expectation and concerns if users were to use the feature.
I organized my findings and discovered a few interesting patterns they mentioned:
-
They all agree that reminders and notifications of payments are important when it comes to recurring payments.
-
They use third-party payment services mainly with friends and families.
-
They all share family plans with friends and families in some ways, regardless if they actually pay it or not.
Survey
Besides the individual interview, I conducted a quantitative research through survey to understand what users think about the recurring payment feature and their concerns about it.
I designed the survey and recruited 45 participants who have used Venmo and/or have used recurring payments before.
91.1%
of participants mainly transfer payments to friends or receive payments from friends.
64.4%
of participants are interested to use a recurring payment plan if the business of their interests is allowed through Venmo.
64.3%
of participants love the convenience of recurring payments linking to their bank accounts and not having to set up every time.
50%
of participants who have used recurring payment said they used it for bill payment purposes.
While 40% of them don’t have major concerns when it comes to recurring payments, here are some of the concerns other participants mentioned:

Problem Statement
Throughout the research, I looked into users’ thoughts and behaviors. I was able to further refine the question that I had in mind and came up with a clear problem statement:
How might we help people reduce the friction of manually setting up repeated payments every period of time?
%20(1).png)
Deliverables: Empathy Map | Persona | Storyboard
Empathy Map
%20copy.jpg)
With the insights from the interviews and survey, I was able to create an empathy map to visualize the user persona and help us build empathy with our end-user.
Persona
With the research conducted thus far and the insights from the interviews and survey, I organized them in an affinity map and came up with a user persona that reflects the various needs and pain points that were mentioned earlier.
Meet Jorden- a sales associate who lives in New York with his roommate. He’s looking for a solution to help him streamline the repeated payments and requests more efficiently.
Storyboard
.jpg)
I created a storyboard to help immerse myself as a user and predict what users experience with this new feature.

.png)
Deliverables: Empathy Map | Persona | Storyboard
User Flow
I focused on the most important tasks for the recurring features and created user flow chart to help visualizing the steps more clearly in the design process later.

Site Map
I focused on the recurring feature to create this site map to help me organize the information architect of the wireframes I am designing.
.jpg)
Low Fidelity Wireframes
I started to design the wireframes through sketching on paper to visualize the idea better.

High Fidelity Wireframes
Once I sketched the core structure of the wireframes, I started to work on the hi-fi wireframes on Figma. Since it’s for the existing app, I refered to the actual app constantly to make sure the flows can be implemented properly.
Pay or Request

Repeated transfer switched on
Frequency
Transfer date
Duration
Notification
Review
Confirmed

Profile
Setting
Manage payment
Scheduled Payments
Transfer detail
Confirmation
Review edit
Edit transfer
.png)
Deliverables: High Fidelity Prototype | Usability Test | Test Findings | Affinity Map
Usability Test
In order to test the Venmo recurring transfer feature amongst Venmo users, I developed a high-fidelity prototype in Figma with three complete task flows. This would allow me to test some of the main functions of this new feature I designed and collect valuable feedback to understand if there are any flaws in the design for the iteration stage.
Methodologies
-
Unmoderated usability testing through Maze, an online prototype testing tool: 16 participants
-
Moderated usability testing in person: 2 participants
Participant requirement
Participants who have used Venmo before.
Tasks
-
You’d like to set up a repeated payment to your landlord through Venmo for the next 6 months.
-
You’d like to review the details of the repeated payment you set up, what would you do?
-
You want to edit your repeated payment duration, what would you do?
Usability Test Findings
Once I had completed my testing, I added every note, comment, and observation onto an affinity map. From there, I pulled out patterns to figure out what I should update in my wireframes.
.jpg)
Insights:
-
Most of the participants found the flows to be easy and intuitive to complete.
-
It is not as intuitive for participants to go to settings to review and edit previous transfers.
-
Confirmation pop up wording seems confusing and unclear.
-
“Numbers of payments” wording seems to be confusing to a few participants.
-
There is a glitch in Maze that some buttons wouldn’t work properly if participants used a phone to perform the test :(
Recommendations:
-
Having multiple routes to edit recurring transfers.
-
Change option wording to Payments and Recurring Payments in the settings.
-
Change screen wording to Review Transfer Edit.
-
Create a separate screen for upcoming transfers.
.png)
Deliverables: Prioritize Revision | Iterated Wireframes | Takeaways
Revision Priority
.jpg)
Iterate Wireframes
After I prioritized what to change, I went back to revise the most impactful changes. One of the important feedback from the users is to add another route to review repeated transfers and edit. I reviewed the optimal path of the screens and the feedbacks users provided, and I was able to come out with the solution to create a new route on the home feed for users to review and edit the ongoing repeated payments and requests.



Takeaways
For this project, I focused on implementing a recurring transfers feature for Venmo. I enjoyed the project very much and it was interesting to incorporate this new feature into the existing Venmo app and functions to make sure the design and flows are aligned.
I looked back and there are some valuable takeaways:
What did I learn?
-
Before jumping into design, I learned to understand Venmo’s current function flows and design system so I can keep in mind what users would naturally do when they are using the app. It was also important to keep Venmo’s design system in mind, so I was able to create consistent icons and UI design to give users an immersive experience.
-
Although I got some valuable feedback from my research, there was still a good number of participants who aren’t sure about how they will use this feature in Venmo. If time allows, I’d like to spend time crafting my interview questions more focused and conducting a few more interviews to get deeper insights from the users.
What could I have done better?
-
The most frustrating part was when I found out my prototype through Maze wouldn’t work properly if participants used a phone to perform the test. It was discouraging at first, but the good thing is that a good amount of participants gave feedback on what they thought other than the dysfunctional issues. It was a great learning lesson that I should always review the prototype on both phone and desktop before the usability testing.

